¿Por qué es importante la velocidad de carga web?
La velocidad de carga o page speed es el tiempo que tarda una página web en cargar en un dispositivo, y es un factor determinante en el rendimiento de cualquier web y, por tanto, de sus resultados de tráfico y conversión.
El tiempo que tarda tu web en cargar cada página está influyendo en dos consecuencias que pueden ser maravillosas o terribles para tu negocio online:
- El ranking de tu web en Google, en especial desde que en los últimos años presta más atención a la carga de versiones web para móvil. Si tu web es lenta, Google la puntuará peor, aparecerá en una posición más baja del ranking y, voilà, tendrá menos tráfico.
- El propio usuario, pues incluso si consigue llegar a tu web, una carga lenta puede conducirle a abandonar la página, por impaciencia. El 79% de los compradores online afirma que nunca volvería a una web lenta. Más abandonos, menos ventas.
Bien es cierto que la velocidad de carga de una web no es igual en todas las situaciones. Depende de la distancia del usuario respecto al servidor original(por ejemplo, si accede desde la India y tu servidor está en Suiza) y también de qué navegador esté usando (Internet Explorer tiene fama de ser el que muestra peor rendimiento).
Con una buena disciplina tu tienda online o web será capaz de responder de forma ágil ante todas las circunstancias.
Te damos más motivos por los que la page speed de tu web es una clave esencial en el crecimiento de tus conversiones:
- Hay una relación directa entre velocidad de carga y el abandono de páginas web.
- El 51% de los usuarios declara haber encontrado webs que dan error, se congelan o no cargan nunca.
- Sólo el 20% de los usuarios esperaría más de 20 segundos a que cargue una web.
- Cada segundo de retraso de carga disminuye la satisfacción en un 16%.
- La mayoría de los usuarios se queja de que la velocidad en móvil es mucho más lenta que en ordenador.
- El 44% de los compradores cuenta a sus conocidos una mala experiencia de web.
Comprobar la velocidad de carga de una web es mucho más que una cuestión de reloj: significa mejorar la experiencia de usuario que ofreces como marca y negocio.

Motivos que ralentizan la velocidad de carga de página web
Abordar la cuestión de por qué una página web tarda mucho en cargar es delicado, ya que depende de muchos elementos que pueden estar presentes o no en tu caso.
Entre las causas más comunes que ralentizan la velocidad de carga web están:
- Demasiadas hojas de estilo
- Una gran cantidad de plugins
- Demasiadas redirecciones
- Imágenes muy pesadas
- Muchas fuentes de texto
Es decir, ¿en gran medida la culpa de una web lenta la tienes tú? Por desgracia sí, pues muchas veces olvidamos que añadir mejoras y componentes a una web puede tener consecuencias negativas en otros aspectos.
Piensa que, a menos que tu web se aloje en un servidor propio y privado, normalmente estarás compartiendo una red con muchas más páginas. Y cuantos más servicios y elementos añadas, más consumirás y sumarás más tiempo de carga.
Es hora de decidir qué elementos son realmente relevantes para tu experiencia y rendimiento web, y cuáles te están sumando una carga innecesaria y perjudicial.
Cómo comprobar la velocidad de carga web
Es muy fácil aplicar tests para averiguar cuánto tardan en cargarse tus páginas.
Simplemente recuerda que los resultados pueden variar según el navegador y si realizas las pruebas desde tu sesión habitual de administrador o en sesión privada o de incógnito. Esta última te permite obtener resultados reales acerca de qué velocidad de carga tienen tus usuarios.
Herramientas para medir la velocidad de mi sitio web
Con este software podrás saber al dedillo el tiempo de carga de cada página de tu web, su rendimiento general, el tamaño que ocupan, cuántas solicitudes se producen por cada una, y cómo son esas cifras en comparación con otras webs similares.
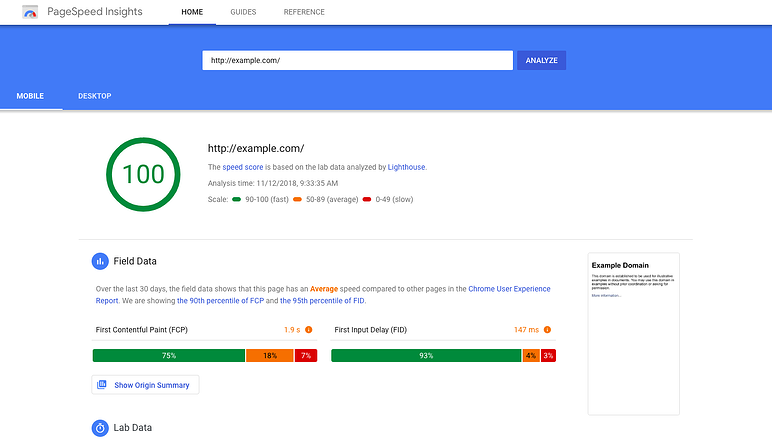
- PageSpeed Insights: Un portal de Google para medir la velocidad introduciendo cualquier URL. Ofrece análisis rápido y escueto y sugerencias de mejora.
- Think with Google: Otra herramienta de Google para la velocidad de tu sitio web móvil. Es un tema de suma importancia, ya que cada vez más usuarios realizan sus consultas y compras desde móviles en lugar de ordenador.
- GTmetrix: Realiza una consulta gratuita sobre una página. Sólo puedes monitorizar 3 URL de forma gratuita, y para acceder a más servicios hay planes de pago desde 14,95$/mes.
- Pingdom: Si te interesa mantener un análisis regular de tu rendimiento de carga web, este es uno de los mejores servicios, desde 36,62€/mes.
- WebPageTest: Una web gratuita para realizar mediciones rápidas, pudiendo elegir el navegador y la localización geográfica de consulta.

¿Hay un tiempo de carga web ideal?
Según Google, sí. El tiempo máximo de carga para una página web son 3 segundos.
Los usuarios llegan a ser aún más exigentes, y hasta un 40% declara que una web debería cargarse en 2 segundos o menos.
La realidad es que el promedio de page speed en webs es de 7 segundos. Sin ninguna duda, hay mucho margen de mejora y tú puedes estar entre las tiendas online más espabiladas sobre la importancia de este tema.
Haz que tu Halcón Milenario dé el salto a la velocidad de la luz.
Cómo mejorar el tiempo de carga de mi web
Antes de tomar medidas concretas, lo recomendable es que realices un plan general de tu rendimiento web:
- ¿Cuáles son tus cifras de conversión y posicionamiento online? Lista los elementos que pueden estar influyendo en tus resultados.
- Aplica los tests necesarios para obtener datos concretos e identificar la fuente de los problemas.
- Empieza tus tareas de optimización por las páginas más importantes para tu negocio y que reciben más visitas.
Elige un hosting potente
Existen 3 tipos de hosting o servidor para páginas web:
- Alojamiento compartido: Es la opción más barata, pero también la que ofrece peores resultados. En este sistema, compartes todo con más sitios: CPU, RAM, el almacenamiento…
- Servidor Virtual Privado (VPS): Es un sistema a medias compartido, a medias personal. Funciona como un edificio de vecinos: algunos recursos son tuyos, como tu nevera, pero otros son utilizados por todos, como el ascensor.
- Servicio de alojamiento dedicado: Es un sistema para ti, donde no compartes recursos con ninguna otra web. Es lo ideal, pero lo más costoso.
Muestra imágenes geniales, pero optimizadas
Sabemos que los compradores online exigen imágenes de producto, y que sean de buena calidad y permitan apreciar en detalle el producto. Las imágenes llegan a suponer el 40% del contenido de una página de producto.
A primeras, parece imposible conseguirlo sin saturar tu servidor con muchas fotografías en calidad 4K. Pero la calidad no tiene que ver con el peso, y optimizar tus archivos de imagen es el primer gran paso para ganar agilidad web.
Utiliza mejor imágenes en formato JPG y reduce sus dimensiones (carga siempre la medida exacta que necesitas, en lugar de reducirlas en tu editor web).
Hay muchísimas herramientas gratuitas que sirven para optimizar tus imágenes sin apenas esfuerzo: te las contamos aquí.
Otras herramientas de software como GidNetwork te permiten averiguar qué elementos de tu web debes comprimir.
Diseña tu web a partir de un tema ágil y responsive
Muchas veces nos frotamos las manos a la hora de elegir el diseño para una tienda online: ¿cuál será el más bonito?
Sin embargo, es mucho más importante elegir un tema adecuado a tu plataforma de ecommerce (PrestaShop, Shopify, BigCommerce…) y que evite ralentizar tu tienda si no están bien optimizado.
Además, hay que comprobar bien que sea un tema responsive y preparado para ajustarse a cualquier dispositivo desde el que se consulte tu web.
Limita el número de plugins en tu página web
Esto es como en un restaurante: cuantos más comensales, el servicio de mesa es más lento.
Cuantos más plugins añadas a tu web tendrás menos rapidez de carga. ¿Cómo mejorar entonces los servicios y añadir funciones extra?
En primer lugar, manteniendo la cabeza fría y estudiando bien qué funciones extra necesita tu web y cuáles están añadiendo ruido y problemas de fondo.
¿Ese efecto carrusel de imágenes está influyendo realmente en tus conversiones? ¿Necesita tu tienda un pop-up en cada página de categoría de producto?
Los plugins son tus amigos, pero como con las amistades, hay que saber escogerlos bien.
Otra gran ayuda: utiliza sistemas para centralizar tareas, como todas las conexiones a canales de venta y marketplaces que puedes realizar desde un software de Product Information Management (PIM).
Usa un PIM como base de datos automatizada para mejorar el rendimiento de tus envíos y exportaciones de información de producto e imágenes para tu tienda online.
Añade un plugin para limpiar y guardar caché
Esto suena a paradoja. Por un lado, porque acabamos de recomendarte que reduzcas tus plugins (¡pero este es útil!). Por otro, ¿qué sentido tiene limpiar y guardar caché a la vez?
Limpiar la caché de tus páginas es importante, porque un plugin especializado puede indicarte dónde hay imágenes y ficheros que debes comprimir para mejorar el funcionamiento.
No obstante, hay otra función útil: un almacenamiento en caché permite que tu web recuerde cuándo un usuario ya ha visitado tu web con anterioridad. De esta manera, en siguientes visitas ya estarán descargados los documentos HTML, hojas de estilo, imágenes y archivos de Javascript y la carga será más rápida.
Reduce tus solicitudes HTTP
Una solicitud HTTP sucede cada vez que tu web necesita descargar los elementos que la componen, desde imágenes hasta scripts.
A mayor número de llamadas HTTP, más lentitud de carga. Sobre todo si trabajas en un hosting compartido. Por eso reducir y combinar archivos HTML, CSS y JavaScript es fundamental para optimizar el rendimiento de tu tienda online.
Tu equipo de programación podrá realizar un estudio de mejora, aunque también existen herramientas de desarrollo de Google que ayudan a detectar y eliminar elementos superfluos de formato y código.
Amplía tu red usando otras plataformas y un CDN (Content Delivery Network)
Tu servidor puede ser excelente, pero quizá no es buena idea cargarlo con todo el peso de tu web.
Si un día se produce un pico de tráfico, todos los usuarios estarán enviando solicitudes al mismo servidor, lo que puede causar sobrecargas y lentitud.
Un CDN o red de distribución de contenidos guarda copias de tus datos en una gran red que amplía la disponibilidad de servidores. De ese modo, cada solicitud de carga se realizará desde el servidor más cercano a cada usuario, en lugar desde siempre un único servidor (que puede estar muy alejado geográficamente).
Otra tarea útil es analizar si podrías repartir el alojamiento de algunos recursos en otras redes o servidores para agilizar la carga de esos elementos, como por ejemplo vídeos alojados en Vimeo o Wistia.
Conclusión
Mejorar el tiempo de carga de tu web es un objetivo fundamental para optimizar tu tienda online.
Ya has visto que efectuar los análisis de velocidad de carga web es muy sencillo y ofrecen datos fiables y útiles para empezar a mejorar el rendimiento sin esperas. Su impacto en los beneficios del negocio son enormes y una web ágil enseguida demostrará mejoras en el tráfico y las conversiones.
